webpack打包初体验
fwxstar 2018-08-10 1272次浏览
摘要:
1.在项目里新建 webpack.config.js //配置文件const path = require("path"); //定义路径
...
1.在项目里新建 webpack.config.js //配置文件
const path = require("path"); //定义路径
module.exports = {
entry:"./src/app.js", //入口路径
output:{ //输出到哪里
path:path.resolve(__dirname , "dist"), //定义打包后输出的路径
filename:"main.js" //定义编译后的名字
}
};2.新建输出路径文件夹:dist
3.在你的文件夹里shift+右键调出cmd,运行npm i -D webpack 安装(此处注意,如需安装不同版本webpack。需更改为类似webpack@3,默认最新,最新版还需安装 )
)
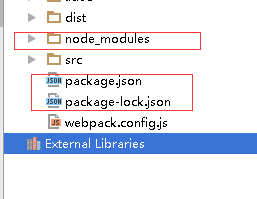
4.安装成功之后出现两个文件

5.打开package.json 文件
{
"name": "webpa",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack" //配置命名 如果js文件不为webpack.config.js ,则应修改为 webpack --config 重命名的js名字(ex:webpack.config.dev.js)
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.12.0",
"webpack-cli": "^3.1.0"
}
}6.运行 npm run dev
- 上一篇:webpack插件初体验(html-webpack-plugin)
- 下一篇:没有了;